


#React dropzone code#
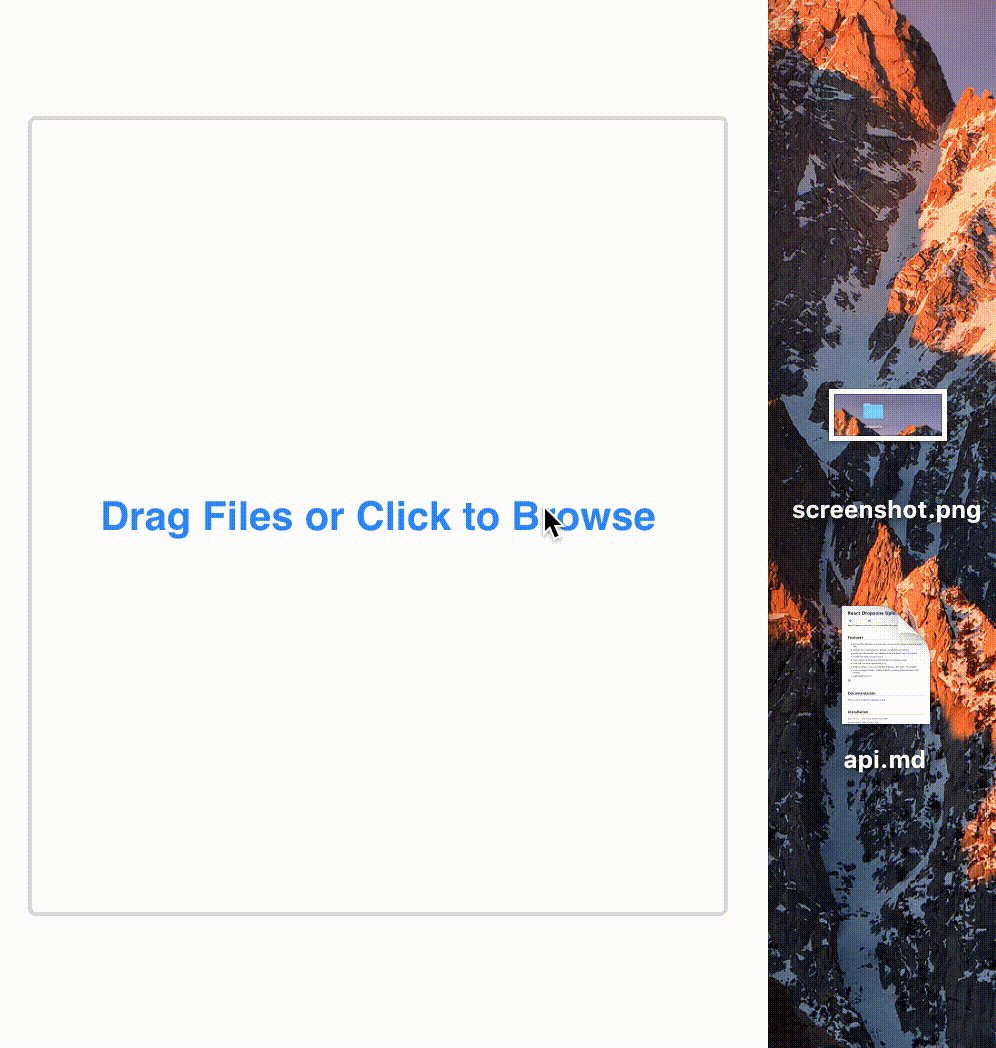
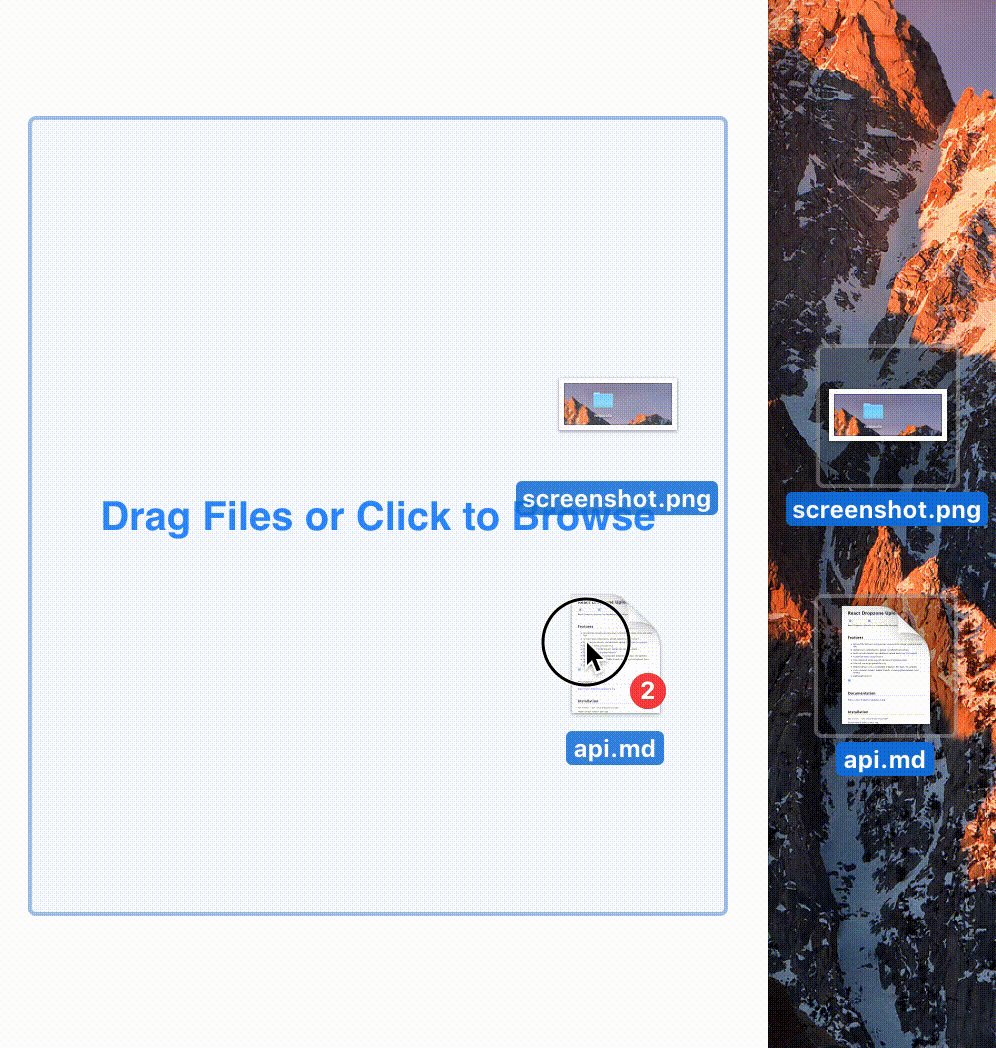
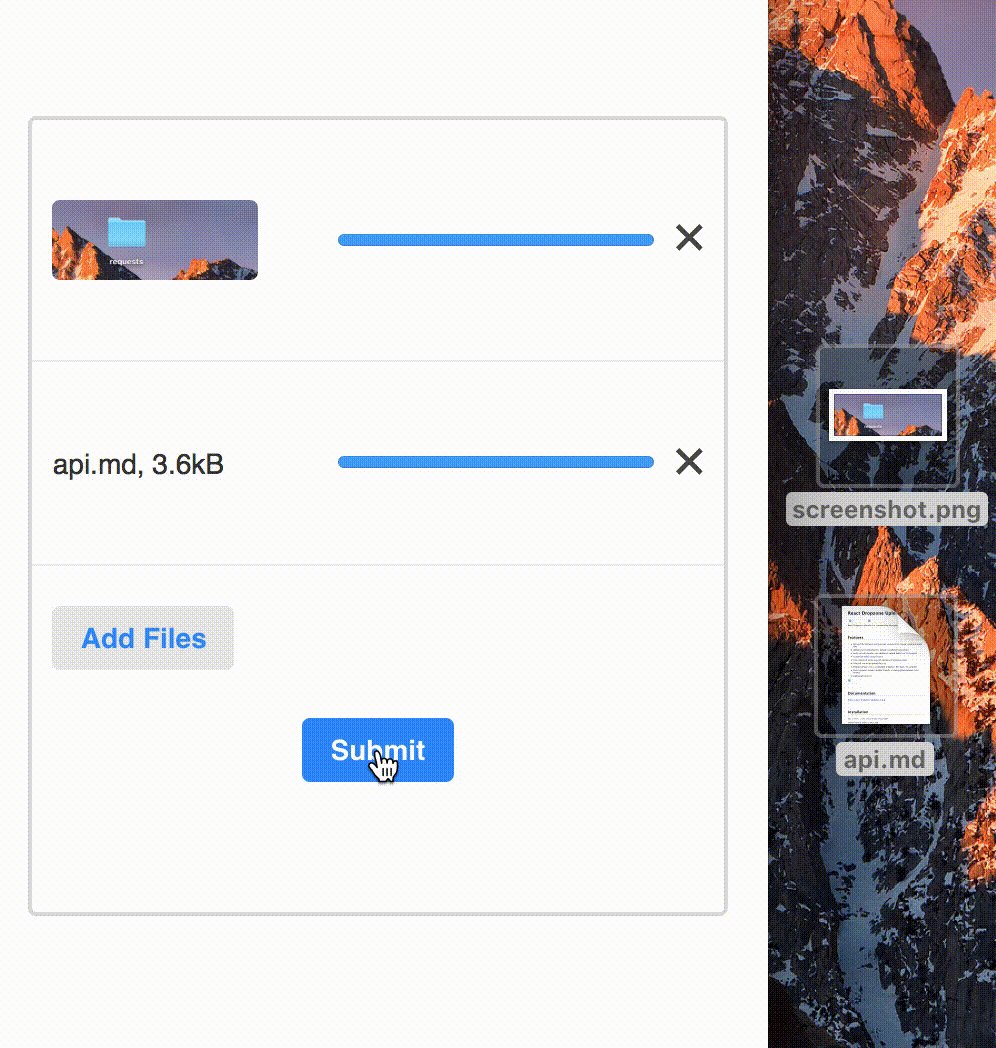
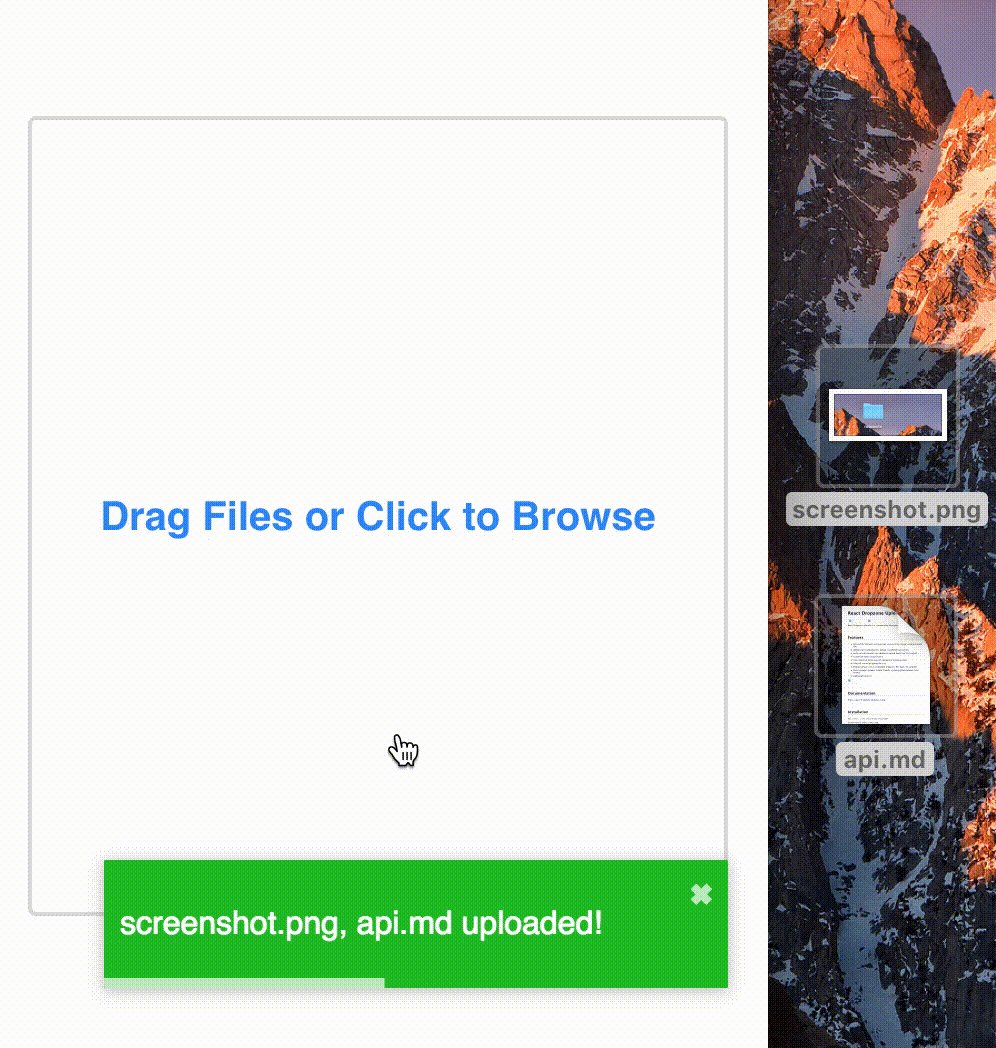
The following code will let users drop any image type and the jpeg/png file extensions are ignored. In this video we upload images directly to Cloudinary straight from the browser in React using Drag & Drop. And it has the nice side effect of being more generic, in case I swap out dropzone libraries in the future. Convert File Type To Data Uri - React-Dropzone. On accepting CSV file it will give you back JSON. Assuming that react-dropzone functions as it should, I just need to test that my component handles the file drop event properly, which I can still test by interacting with the input field instead. In my case, I would like to use this feature in several places, so create a custom hook by using dropzone. > npx create-react-app react-dropzone //Project name is up to you. Bundlephobia helps you find the performance impact of npm. Using a wildcard for image/* and then declaring file extensions doesn't seem to work as expected in Firefox and Brave/Chrome. This module is just an extension of fabulous react-dropzone. Create a react project with Create react app like below. Size of react-dropzone v14.2.2 is 23.2 kB (minified), and 7.5 kB when compressed using GZIP.


 0 kommentar(er)
0 kommentar(er)
